HTML Audio & Video Tags
HTML Audio Tag
The Embed Audio element The audio HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the source element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
Definition and Usage
The audio tag is used to embed sound content in a document, such as music or other audio streams.
The audio tag contains one or more tags with different audio sources. The browser will choose the first source it supports.
The text between the audio and audio tags will only be displayed in browsers that do not support the element.
There are three supported audio formats in HTML: MP3, WAV, and OGG.
Example
An audio player with controls: play, pause, volume, etc.
<audio controls>
<source src="/media/epic.mp3" type="audio/mpeg">
</audio>

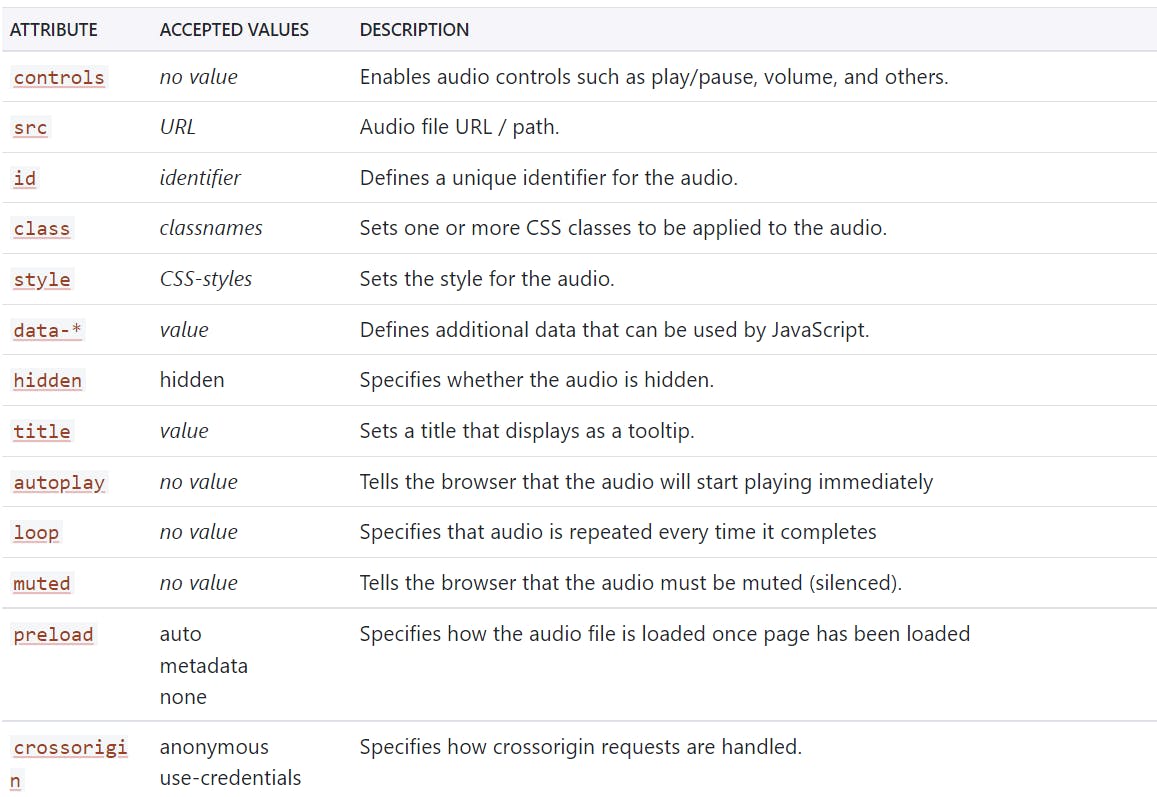
Attributes for audio
This table lists the audio tag attributes.

HTML Video Tag
The video tag creates a video player on a web page.
This player support video playback directly inside the HTML page with media controls, such as, start, stop, volume, and others.
Example
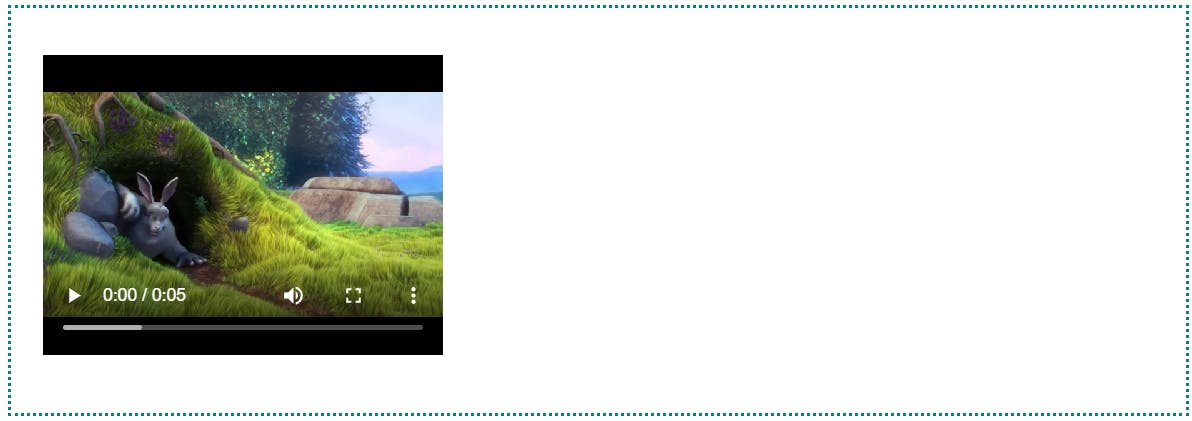
A video with media controls (start, stop, volume, etc).
<video width="320" controls>
<source src="/media/movie.mp4" type="video/mp4">
</video>

Using video
The video tag creates a media player for video files directly onto a page.
This element supports three different video formats: MP4, WebM, and OGG.
The video element can also play audio files, but the audio tag provides a better user experience.
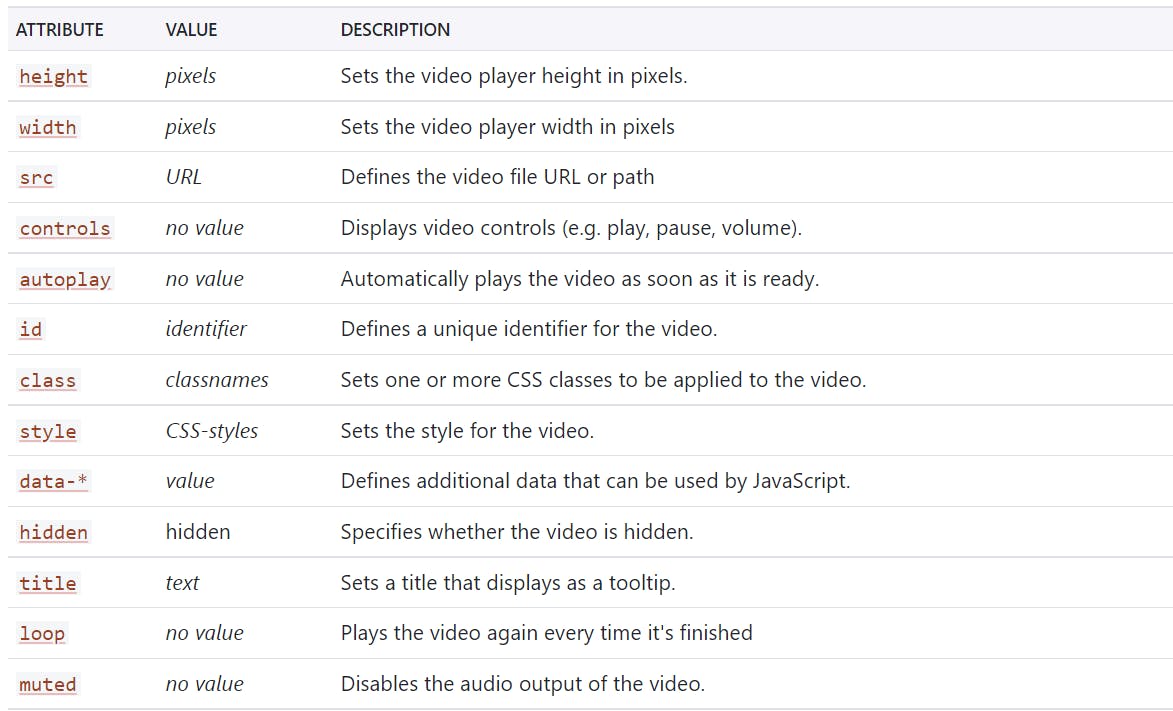
Attributes for the tag

Thank you for reading this article 🙏