Selectors in CSS
Want to know what selectors are and what is its use? You've come to the right place. Check out this article below👇
What is a selector?
A CSS selector is the first part of a CSS Rule. It is a pattern of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside the rule applied to them.
Different types of selectors
Universal selector
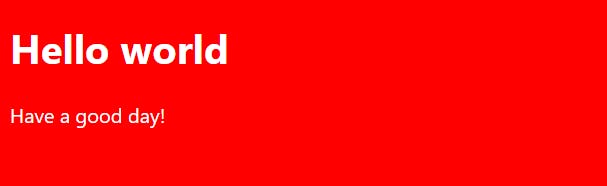
Universal selector Asterisk * is used to call all html elements in css. This is a grouping of all html elements including html, head , body etc.
<head>
<style>
*{
background-color: red;
color: #ffffff;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<p>Have a good day!</p>
</body>
</html>
This is how it looks👇

Class and ID selectors
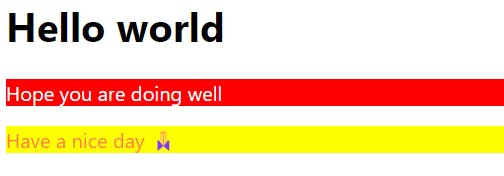
These are the selectors that selects elements based on their class and ID name. A dot . is used to access the class, an hashtag # is used to access the ID
<html>
<head>
<style>
.greeting {
background-color: red;
color: #ffffff;
}
#greeting2 {
background-color: yellow;
color:coral;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<div class="greeting">
<p>Hope you are doing well </p>
</div>
<div id="greeting2">
<p>Have a nice day 🙏</p>
</div>
</body>
</html>
This is how it looks👇

Combined selector
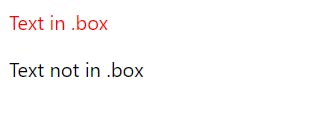
Typically represented by a single space (" ") character — combines two selectors such that elements matched by the second selector are selected if they have an ancestor (parent, parent's parent, parent's parent's parent, etc.) element matching the first selector.
<html>
<head>
<style>
.box p {
color: red;
}
</style>
</head>
<body>
<div class="box"><p>Text in .box</p></div>
<p>Text not in .box</p>
</body>
</html>
This is how it looks👇

Child combinator
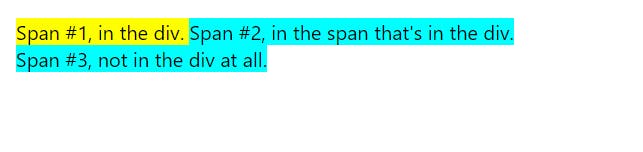
The child combinator (>) is placed between two CSS selectors. It matches only those elements matched by the second selector that are the direct children of elements matched by the first. Elements matched by the second selector must be the immediate children of the elements matched by the first selector.
Syntax
selector1 > selector2 { style properties }
Example
<html>
<head>
<style>
span {
background-color: aqua;
}
div > span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<span>Span #1, in the div.
<span>Span #2, in the span that's in the div.</span>
</span>
</div>
<span>Span #3, not in the div at all.</span>
</body>
</html>
This is how it looks👇

::before / ::after
The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML. While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this:
HTML
div::before {
content: "before";
}
div::after {
content: "after";
}
CSS
<div>
before
<!-- Rest of stuff inside the div -->
after
</div>
Thats it for this article,